
Bevor Sie die folgenden Schritte ausführen, müssen Sie sich bewusst machen, dass Sie zum Erstellen einer mehrstufigen Liste in HTML die Liste in ein anderes Listenelement schachteln müssen. Da HTML nur über eine Aufzählungsliste oder eine Zahlenliste verfügt, müssen Sie zum Ändern des Listentyps CSS verwenden, um einen neuen Stiltyp zu erstellen.
HTML-Beispiel
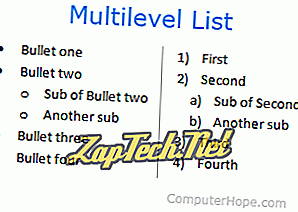
Im Folgenden finden Sie ein Beispiel dafür, wie eine mehrstufige Liste in HTML mit HTML und dem in den HTML-Tags definierten CSS-Stil erstellt werden kann. In diesem Beispiel haben wir zwei Listenelemente und im zweiten Listenelement eine andere geordnete Liste mit einem Listenarttyp mit niedrigerem Alpha-Typ, um einen Listenstil a, b usw. zu erstellen.
- Zuerst
- Zweite
- Sub of Second
- Ein weiteres Sub
- Dritte
- Vierte
Hinweis: In unserem obigen Beispiel verwenden wir einige zusätzliche Auffüll- und Randstile, um die Anpassung an unsere globalen CSS-Werte zu erleichtern und ein Beispiel zu geben, wie Sie Platz und Einzug hinzufügen oder verringern können.
Beispiel für die Ausgabe
- Zuerst
- Zweite
- Sub of Second
- Ein weiteres Sub
- Dritte
- Vierte
CSS und HTML-Beispiel
Die obige Lösung funktioniert gut, wenn Sie nur einige Male eine mehrstufige Liste erstellen müssen. Wenn Sie jedoch mehrere Mehrebenenlisten auf Ihrer Site haben möchten, empfiehlt es sich, CSS-Code in Ihre CSS-Datei aufzunehmen, ähnlich dem folgenden Beispiel. In unserem Beispiel haben wir zwei Klassen namens "roman" und "square" erstellt und im HTML-Code aufgerufen.
CSS-Code
.roman {list-style-type: niederromanisch;}. square {list-style-type: square; Rand links: -2em;} HTML Quelltext
- Zuerst
- Zweite
- Sub of Second
- Ein weiteres Sub
- Dritte
- Vierte
Beispiel für die Ausgabe
- Zuerst
- Zweite
- Sub of Second
- Ein weiteres Sub
- Dritte
- Vierte
Verfügbare CSS-Werte im Listenstil
Nachfolgend finden Sie eine Liste anderer CSS-Werte vom Typ List-Style, die anstelle der zuvor gezeigten Beispiele verwendet werden können. Wir haben auch eine kurze Beschreibung jedes Wertes beigefügt.
Hinweis: Nicht alle diese Werte funktionieren oder werden in allen Browsern gleich angezeigt.
Scheibe - kleiner ausgefüllter Kreis (oben abgebildet).
Kreis - Kleiner leerer Kreis (oben abgebildet).
Quadrat - Festes Quadrat.
decimal - Dezimalzahl beginnend mit "1" (oben gezeigt).
dezimal-führende-null - Dezimalzahl, die mit 0 beginnt (z. B. 01, 02, 03 usw.).
lower-roman - Kleinbuchstaben, die mit "i" beginnen.
Oberrömisch - Großbuchstaben, die mit "I." beginnen.
niederländisch - Griechisch in Kleinbuchstaben.
lateinisch - Lateinisch in Kleinbuchstaben
lateinisch - Großbuchstaben lateinisch
armenisch - traditionelle armenische Nummerierung
georgisch - traditionelle georgische Nummerierung
lower-alpha - Kleinbuchstaben, die mit "a" beginnen. (oben gezeigt).
Upper-Alpha - Alphabetische Großbuchstaben beginnend mit "A".
none - nichts zeigen.
